

この記事で、習得できること
この記事を読むと、「Illustratorでロゴデザイン、プロのすべての手順」を習得できます。
- 独学でロゴデザインをつくったけど、“この手順がいい”のかわからない…。
- Illustratorでつくるロゴデザイン、基本の「手順・作り方・考え方」を知りたい…。
- プロのデザイナーが、仕事でやっている、「ロゴのラフ描き・イラレの作り方」を知りたい…。
…そんな、“疑問や悩みを解決”する記事です。
イラレでロゴデザイン、「ラフ描き、ラフ配置、マークのトレース、ロゴタイプ・配色の検証、提案用の調整」の手順。初心者にむけて、各手順の「要約したコツ・ポイント」を教えます。
また、実際の「イラレ操作方法」動画の“チャプターリンク”を、各“手順の下部”に貼っています。こちらも参考に、ご覧いただけると幸いです。
最後までこの記事を読むと、ロゴデザインの「プロのつくる手順・イラレのコツ」をがわかります。
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎
Illustratorでロゴデザイン、全体の手順

まず、イラストレーターでロゴデザイン、「プロが進める、全体の手順」を紹介します。
この記事では、作例として、「東京の“自由が丘”にオープンする、「カフェ つどい」ロゴデザインを、あなたが依頼された」という想定にて、解説を進めます。
“手順”は大きく分けると、「Illustratorの“着手前”:デザインの方向性」と「Illustratorでの“デザイン実施”:形に起こす」です。
イラレの“着手前”の手順:デザインの方向性
- 方向性_01. デザインの「コンセプト」決め
- 方向性_02. 完成デザインの「印象」決め
- 方向性_03. 「コンセプト視点」でリサーチ
- 方向性_04. 「印象視点」でリサーチ
- 方向性_05. リサーチをもとに、「ロゴマークのラフ」を描く
「コンセプト・印象」を決めて、「リサーチ」を行い、「いいロゴマークのラフ」が描けてから、はじめて、“Illustratorをさわる”ようにしましょう。
*「方向性_01〜05:ロゴデザインの“基本の考え方・リサーチ法”」を、詳しく知りたい人は、コチラの記事をお読みください。
イラレの“デザイン実施”の手順:形に起こす
- イラレ_01. 「ラフ画像」の配置
- イラレ_02. 「シンボルマーク」のトレース
- イラレ_03. 「ロゴタイプ」の検証
- イラレ_04. 「組み合わせ」検証
- イラレ_05. 「色」の検証
- イラレ_06. 「提案用」の調整
まずは、次項目にて、Illustratorを“使う前”の「確認事項」、ロゴデザインの「ラフ描きのコツ」を教えます。
Illustratorをさわる前に、確認すべきこと
まず、Illustratorを“使う前”に、制作デザインの「下記6点」を、必ず確認しましょう。
- 確認01. 「概要」は?(例. 東京・自由が丘「カフェ つどい」ロゴ)
- 確認02. 「特長」は?(例. 本好きが集まるカフェ)
- 確認03. 「目的・ゴール」は?(例. 新規の来客)
- 確認04. 「コンセプト」は?(例. 「本とぬくもりの家」)
- 確認05. 「印象」は?(例. 笑顔・親近感)
- 確認06. “コンセプト・印象”視点の「リサーチ」はした?(例. リサーチした!)
- 確認07. “目的達成”できる、「ラフ」は描いた?(例. “ラフ描き”はこれから!)
*「確認01〜07:ロゴデザインの“基本の考え方・リサーチ法”」を、詳しく知りたい人は、コチラの記事をお読みください。
ロゴデザイン、いいラフ描きのコツ

◎ ロゴデザイン、「いいラフ描き」のコツについて、「動画での説明」はコチラをご覧ください。
ロゴのラフ描き、目的とは
“いいロゴデザイン”をつくる上で、“ラフ描き”はとても重要です。
では、そもそも、「ロゴのラフ描き」の「目的」はなんでしょうか。
これは、意図した「コンセプト・印象の具現化」を行うこと。
そして、「視覚的に検証」を行い、「最適なロゴの形状・表現」を判断することです。
ロゴのラフ、いい描きかたのコツ
次に、いいロゴデザイン、“いいラフ描きのコツ”を教えます。
- コンセプト:「モチーフ」のヒント・「表現」の気づき
- 印象:「モチーフ」のヒント・「表現」の気づき
…という、「コンセプト×印象」の「かけ算」で、ラフを描くのがコツです。
(*いいデザイン表現、“コンセプト決め”のコツを詳しく知りたい人は、コチラの記事をお読みください)
ロゴのラフ、パターン・描きわけのコツ

次に、いいロゴデザイン、“パターン・描きわけのコツ”(「かけ算」する内容の考え方)を教えます。
例として、「火をモチーフ」にした、ロゴデザインを考えているとします。
◎ 「コンセプト」視点、ロゴのラフ
- 具象:例. “リアル”な炎のイラスト
- 抽象:例. シンプルな円形(“理念・考えかた”としての火)
◎ 「印象」視点、ロゴのラフ
- 強め:例. 線が太く、線の強弱を激しい
- 弱め:例. 線が補足、線の強弱を抑える
…この「コンセプト視点:具象寄り〜抽象寄り」×「印象視点:強め×弱め」の組み合わせ別、掛け合わせ別を行うことで、“振り幅ある”ロゴのラフを描くことができます。
ロゴのラフ描き、NG例

ロゴデザインのラフ描き、“やってはいけないNG例”が、「かけ算」が“1軸のみ”のラフです。
この理由は、「独自性・オリジナリティ」が弱く、「他の名称でも使えてしまうロゴ = 目的達成できないロゴ」になってしまうからです。“NG例”として、
- “家”のみの形でできた、ロゴのラフ
- “t”のみの形でできた、ロゴのラフ
- “カフェ”の形でできた、ロゴのラフ
- “本”のみの形でできた、ロゴのラフ
…があります。
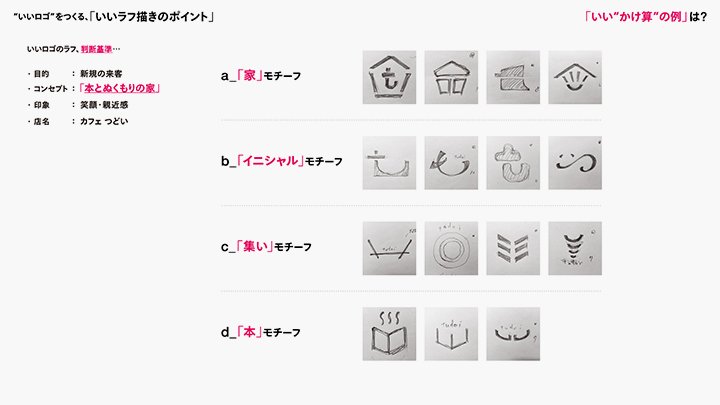
ロゴのラフ描き、いい“かけ算”の例

次に、ロゴデザイン、いいラフ描きの“かけ算”例を教えます。
- a_「家」モチーフ:例. 「家(具象・強め)」×「イニシャル“t”(具象・強め)」のかけ算
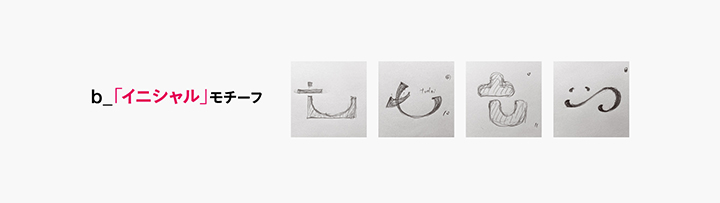
- b_「イニシャル」モチーフ:例. 「イニシャル“t”(具象・弱め)」×「家(抽象・弱め)」のかけ算
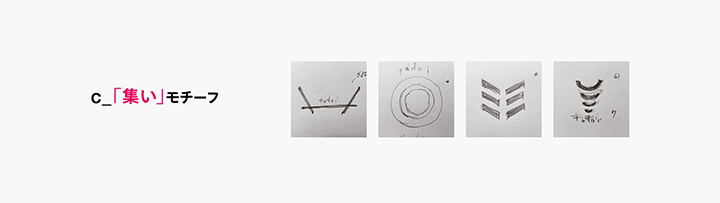
- c_「集い」モチーフ:例. 「集い(抽象・弱め)」×「本(抽象・弱め)」のかけ算
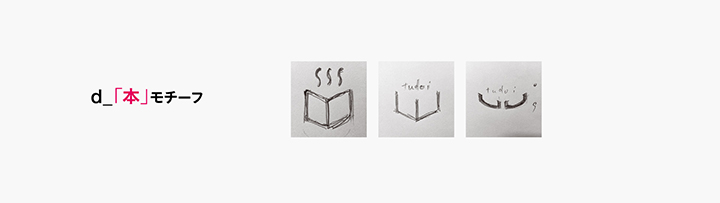
- d_「本」モチーフ:例. 「本(具象・強め)」×「カフェ(具象・弱め)」のかけ算
…このように、「コンセプト視点」×「印象視点」の“かけ算”にてラフ描きをした後、「よりコンセプトに合う」と感じるラフを選びましょう。(コンセプト例. 「本とぬくもりの家」)
その“選抜ラフ”を、次項目からのIllustratorにて、形に起こしていきます。
イラストレーター、説明前の補足
「イラストレーターの作り方・進め方」は、デザイナーさんによって異なります。
この記事で説明する「手順」は、“アトオシのやり方”です。
“絶対の正解”はないので、参考になる部分があれば、ぜひ、あなたのデザイン制作に取り入れてください。
また、Illustrator「“基本的”なアプリケーションの使い方」は、「アドビ公式サイトの操作説明」をご覧ください。
Illustratorでロゴデザイン、コツと手順


ロゴデザイン、イラレのコツ
ロゴデザインをIllustratorで形に起こすとき、“1番はじめ”に意識すべきことはなんでしょうか。
これは、「方向性の振り幅」です。
特に、デザイン仕事・クライアントワークなど、「提案する相手」がいるロゴ制作は、“1案にしぼって・クオリティを高める”前に、「様々なパターン・振り幅」の「ロゴデザインを形に起こす」ことを最優先にしましょう。
“複数案を比較”することで、「よりコンセプトに合う」ロゴデザインが何か、“よりよく判断”できるのです。(コンセプト例. 「本とぬくもりの家」)
ロゴデザイン、イラレの手順
今一度、いいロゴデザイン、Illustratorでの“デザイン実施”の手順を書きます。
- イラレ_01. 「ラフ画像」の配置
- イラレ_02. 「シンボルマーク」のトレース
- イラレ_03. 「ロゴタイプ」の検証
- イラレ_04. 「組み合わせ」検証
- イラレ_05. 「色」の検証
- イラレ_06. 「提案用」の調整
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎
イラレ_01. 「ラフ画像」配置
この“手順のポイント”は、下記2点です。
- アートボードの“数”は、「比較検証用」に「複数作成」する。(例. A4サイズ横位置、“64面”のアートボード設定)
- 配置した“ロゴのラフ画像”は、アートボードのサイズよりも、「1回り小さく」する。(ロゴの形を比較、確認しやすくするため)
◎ 「ラフ画像」の配置、「イラレの操作動画」はコチラをご覧ください。
イラレ_02. 「シンボルマーク」トレース
この“手順の共通ポイント”は、下記4点です。
- 「配置目安」として見やすくするため、ラフ画像は「半透明の表示」にする。
- ロゴのラフ、「全体を“ざっくり形”に起こして」から、「細かな調整」をする。
- トレース途中、「アウトライン表示」を行い、「形状の軸」を確認する。
- “アートボード外”に、「制作途中・統合前のオブジェクト」を残しておく。
◎ 「シンボルマーク」のトレース、「イラレの操作動画」はコチラをご覧ください。
a:「家」モチーフ

この“手順のポイント”は、下記3点です。
- 「直線」部分は、「ペンツール」で、クリックしながら、結び描く。
- 「曲線」部分は、「先に直線」を結び、「アンカーポイントツール」で直線を引っ張り、曲線を描く。
- 「垂直・水平」部分は、「アンカーポイント」を「ダイレクト選択ツール」で選ぶ → 右クリック「平均」 → 「垂直」か「水平」
◎ 「a:家」モチーフのトレース、「イラレの操作動画」はコチラをご覧ください。
b:「イニシャル」モチーフ

この“手順のポイント”は、下記3点です。
- 「パーツが重なる」ロゴは、「レイヤー」を増やして、トレースしやすくする。
- 「キレイな曲線」は、「アンカーポイント数」を「少なく打つ」のがコツ。
- 「スマートオブジェクト」を使うと、“キッチリした図形”を描くのに便利。
◎ 「b:イニシャル」モチーフのトレース、「イラレの操作動画」はコチラをご覧ください。
c:「集い」モチーフ

この“手順のポイント”は、下記4点です。
- 「手描き風」表現は、「パスのアウトライン」化 → 「効果」メニュー → 「パスの変形」 → 「ラフ」
- 「図形を“等間隔”で置きたい」時は、図形を選び、「オブジェクト」 → 「変形」 → 「移動:コピー」 → 「Command + D」で、同じ間隔でオブジェクトを配置できる。
- “制作済みのロゴ案”の図形パーツを使う、組み合わせることで、「別案のトレース制作」が可能。
- 「幾何学的なデザイン」は、“75%刻みで縮小”など、「一定ルール」でつくる。
◎ 「c:集い」モチーフのトレース、「イラレの操作動画」はコチラをご覧ください。
d:「本」モチーフ

この“手順のポイント”は、下記1点です。
- 「1点に連結」させたい“2点のアンカーポイント”は、「ハサミツール」などで線をカット → “2点のポイント”を「ダイレクト選択ツール」で選ぶ → 右クリック「平均」 → 「2軸とも」→ 右クリック「連結」
◎ 「d:本」モチーフのトレース、「イラレの操作動画」はコチラをご覧ください。
全案トレース後、やるべきこと
ロゴのラフ案をすべて、Illustratorで形に起こしたら、「よりコンセプトに合う」と感じる、「ロゴのシンボルマーク案」を選びましょう。(コンセプト例. 「本とぬくもりの家」)
「選抜したシンボルマーク案」をもとに、次工程の「ロゴタイプ」検証を行います。
イラレ_03. 「ロゴタイプ」検証
この“手順のポイント”は、下記4点です。
- 「選抜したシンボルマーク案」と“合性”がいい、「ロゴタイプ(フォント)」を選ぶ。
- 「Adobe Fonts」から、「イメージに近いフォント」をアクティベートする。
- “合性の可能性を感じる”フォントを、すべて羅列する。整列して、第1選抜、第2選抜をする。
- 「候補のロゴタイプ(フォント)」の文字間調整、カーニングをする。
◎ 「ロゴタイプ」の検証、「イラレの操作動画」はコチラをご覧ください。
イラレ_04. 「組み合わせ」検証
この“手順のポイント”は、下記3点です。
- “選抜シンボルマーク”と“選抜ロゴタイプ”を「組み合わせ」て、「合性」を確かめる。
- “各案のマーク”によって、“ロゴタイプ”を「よりよいサイズ感」に調整する。
- “合性の良い”、「組み合わせ案」を選抜。“各選抜フォント”による、「キャプション追記」をする。
◎ 「組み合わせ」の検証、「イラレの操作動画」はコチラをご覧ください。
イラレ_05. 「色・カラー」検証
この“手順のポイント”は、下記4点です。
- 「よりコンセプトを感じる配色」か、という視点で、「色の反映・確認」をする。
- 「スウォッチカラー」から「基本の候補色」を選び、「CMYK数値」を微調整する。
- “パスが線”構成の部分は、「パスのアウトライン化」を行い、“面”構成にしてから、色反映する。
- “一気に色を変えたいロゴ案”を選択してから、「スポイトツール」で「選抜カラー」を抽出。
◎ 「色・カラー」の検証、「イラレの操作動画」はコチラをご覧ください。
イラレ_06. 「提案用」の調整
この“手順のポイント”は、下記1点です。
- 「提案用のロゴ案」の“振り幅”をみながら、「各案の形・感覚・色の濃さ」を調整する。
◎ 「提案用」の調整、「イラレの操作動画」はコチラをご覧ください。
Illustratorでロゴデザイン、まとめ
Illustratorでロゴデザイン、“コツと手順”のまとめです。
- 「ロゴのラフ描き」は、「コンセプト・印象の具現化」を行うことが目的。
- 「コンセプト視点:具象寄り〜抽象寄り」×「印象視点:強め×弱め」の掛け合わせがロゴラフのコツ。
- Illustratorで“ロゴデザインの手順”は、01.ラフ画像の配置、02.シンボルマークのトレース、 03.ロゴタイプの検証、04.組み合わせ検証、05.色の検証、06.提案用の調整。
- “初回提案用のロゴ”は、「様々な振り幅」の「形に起こす」ことを最優先にする。
- ロゴのラフ・トレースは、「全体をざっくり形に起こして」から、「細かな調整」をする。
- トレース途中、「アウトライン表示」を行い、「形状の軸」を確認する。
- “アートボード外”に、「制作途中・統合前のオブジェクト」を残しておく。
- 「よりコンセプトを感じるか」によって、“シンボルマーク・ロゴタイプ・組み合わせ・配色”の「検証・確認・判断」をする。
よりよい“Illustratorでのロゴデザイン”ができるよう、この記事が参考になると幸いです。
デザインのコツがわかる、SNS・YouTube
この記事が気に入ったら、ぜひ、「本ブログのお気に入り登録・記事のシェア拡散」をお願いします。
そして、“デザインのコツ”がわかる、私の「ツイッターフォロー・インスタフォロー・YouTube登録」をしてくれると嬉しいです!
また、興味がある方は、“デザイン力のつけ方”がわかる、著書の勉強本か入門書をご購読いただけると幸いです。
いずれも、今後のブログ執筆や記事公開を続けるための、とても“大きな励み”になります!
最後までお読みいただき、本当にありがとうございました。
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎