
この記事で、習得できること
この記事を読むと、「Illustratorでチラシデザイン、プロのすべての手順」を習得できます。
- 独学でチラシをつくったけど、“このデザイン手順がいい”のかわからない…。
- Illustratorでつくる、基本の「レイアウト・手順・入稿までの流れ」を知りたい…。
- プロのデザイナーが、仕事でやっている、「イラレの作り方・コツ・手順」を知りたい…。
…そんな、“疑問や悩みを解決”する記事です。
イラレでチラシデザイン、「トンボ設定、レイアウト・フォント・配色、入稿」までの手順。初心者にむけて、各手順の「要約したコツ・ポイント」を教えます。
また、実際の「イラレ操作画面」動画の“チャプターリンク”を、各“手順の下部”に貼っています。こちらも参考に、ご覧いただけると幸いです。
最後までこの記事を読むと、チラシデザインの「プロのつくる手順・イラレのコツ」をがわかります。
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎
デザイン前に、確認すべきこと

まず、Illustratorを“使う前”に、制作デザインの「下記6点」を、必ず確認しましょう。
- 確認01. 「概要」は?(例. パン屋のオープン告知チラシ)
- 確認02. 「サイズ」は?(例. B5・タテ 182×257mm)
- 確認03. 「目的」は?(例. 新規の来客)
- 確認04. 「印象」は?(例. 笑顔・親しみ)
- 確認05. 「目的達成できる、ラフ」は描いた?
- 確認06. 「素材(テキスト・画像)」はそろった?
…この「01.〜06.」がそろった上で、Illustratorを着手すると、よりよいデザインを、スムーズにつくれます。
本記事の“作例・手順”は、「B5サイズ・パン屋のオープン告知チラシ」。“親しみやすい”印象、“新規の来客”につながるデザインを、完成ゴールとします。
(*“デザイン勉強方法”を、詳しく知りたい人は、コチラの記事をお読みください)
イラストレーター、説明前の補足
「イラストレーターの作り方・進め方」は、デザイナーさんによって異なります。
この記事で説明する「手順」は、“アトオシのやり方”です。
“絶対の正解”はないので、参考になる部分があれば、ぜひ、あなたのデザイン制作に取り入れてください。
また、Illustrator「“基本的”なアプリケーションの使い方」は、「アドビ公式サイトの操作説明」をご覧ください。
Illustratorでチラシデザイン、全体の手順

全体の手順
まず、イラストレーターでチラシデザイン、「プロが進める、全体の手順」を紹介します。
“手順”は大きく分けると、「前半:レイアウト・フォント」「後半:調整・配色・装飾」です。
前半の手順:「レイアウト・フォント」の骨格をつくる
- 前半_01. 「アートボード」作成
- 前半_02. 「トンボ」の作成
- 前半_03. 「ラフ画像」の配置
- 前半_04. 「要素」の配置
- 前半_05. 「フォント」の検証・決定
- 前半_06. 「ガイドライン」の作成
- 前半_07. 「サイズ・レイアウト」の調整
後半の手順:「各要素の調整・配色・装飾」を整える
- 後半_01. 「画像の配置・トリミング」
- 後半_02. 画像の「トリミング調整」
- 後半_03. 「地色」の検証・決定
- 後半_04. 「文字色」の検証・決定
- 後半_05. 「強調」の検証・決定
- 後半_06. 「装飾」の検証・決定
- 後半_07. 「入稿データ」の作成・保存
…というように、「前半:7つの手順」「後半:7つの手順」、「全体で計14つの手順」があります。
いまから、1つずつ、説明します。
■ 前半の手順:「レイアウト・フォント」の骨格をつくる

前半_01. 「アートボード」作成
この“手順のポイント”は、下記2点です。
- アートボードの“サイズ”は、制作サイズより、「1回り大きく作成」する。(例. B5サイズ制作の時:“A3サイズ”のアートボード設定)
- アートボードの“数”は、「比較検証用」に「複数作成」する。(例. “64面”のアートボード設定)
◎ 「アートボード」作成、「イラレの操作動画」はコチラをご覧ください。
前半_02. 「トンボ」の作成
この“手順のポイント”は、下記2点です。
- 「作業効率を上げる」ため、「レイヤー」は丁寧にわけて、丁寧に名前をつける。
- 「効率よくレイアウト」(変形パレットを使用)するため、「X軸・Y軸の設定」をする。
◎ 「トンボ」の作成、「イラレの操作動画」はコチラをご覧ください。
前半_03. 「ラフ画像」の配置
この“手順のポイント”は、下記1点です。
- 「配置目安」として見やすくするため、ラフ画像は「半透明の表示」にする。
◎ 「ラフ画像」の配置、「イラレの操作動画」はコチラをご覧ください。
前半_04. 「要素」の配置
この“手順のポイント”は、下記2点です。
- 「サイズ・バランスに注目」するため、まずは、「モノクロ」で構成。
- ざっくり組んだら、すぐに「原寸プリント」で確認。
◎ ざっくり、「要素」の配置、「イラレの操作動画」はコチラをご覧ください。
前半_05. 「フォント」の検証・決定
この“手順のポイント”は、下記2点です。
- 「与えたい印象」から、「フォント候補・形状」を選ぶ。
- “フォントの反映イメージ”を「デザイン上」で確認、印刷して、フォントを決定する。
◎ 「フォント」の検証・決定、「イラレの操作動画」はコチラをご覧ください。
前半_06. 「ガイドライン」の作成
この“手順のポイント”は、下記2点です。
- さきに、同じサイズの「既存デザイン」をみて、余白・マージン・グループ化の「数値」を計る。
- 「情報整理」のため、「整数、または、少数第1位」までで、数値を決める。
◎ 「ガイドライン」の作成、「イラレの操作動画」はコチラをご覧ください。
前半_07. 「サイズ・レイアウト」の調整
この“手順のポイント”は、下記2点です。
- 「情報整理」のため、ガイドラインにあわせ、要素を「そろえる、整理する」。
- 「全体〜細かなバランス」を見つつ、各サイズ・マージン・行間・文字間を調整する。
◎ 「サイズ・レイアウト」の調整、「イラレの操作動画」はコチラをご覧ください。
Illustratorでデザイン、進め方のコツ
Illustratorでデザインする時、“進め方のコツ”は、「全体をちょっとずつ」調整していくことです。
“ネジの増し締め”のように、“1箇所だけの細かい部分を先に調整しすぎる”と、デザイン全体のレイアウトがくずれやすくなります。
ですので、デザイン紙面にある、「レイアウト要素の揃え・余白・文字間」など、全体をみながら、すこしずつ調整していくのが、“よりよいデザイン”をつくるコツです。
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎
■ 後半の手順:「各要素の調整・配色・装飾」を整える

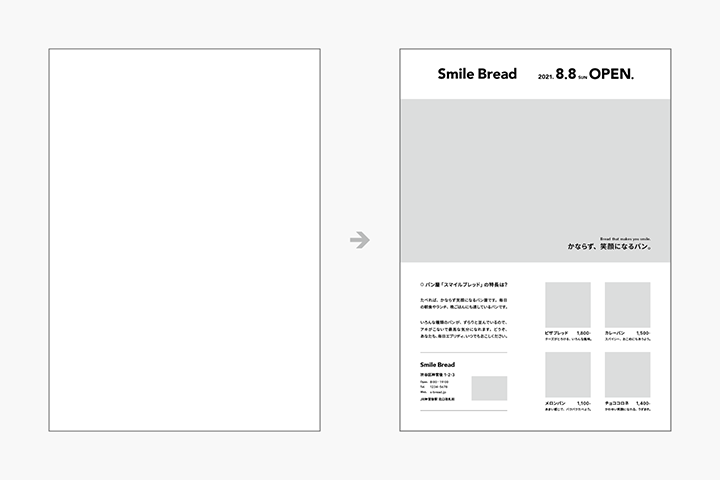
後半_01. 「画像の配置・トリミング」
この“手順のポイント”は、下記2点です。
- 使用写真を「過不足なく配置」して、まずは、「ざっくり、トリミング」する。
- 写真を「図形の背面に配置」して、「クリッピングマスク」を作成する。
◎ ざっくり、「画像の配置・トリミング」、「イラレの操作動画」はコチラをご覧ください。
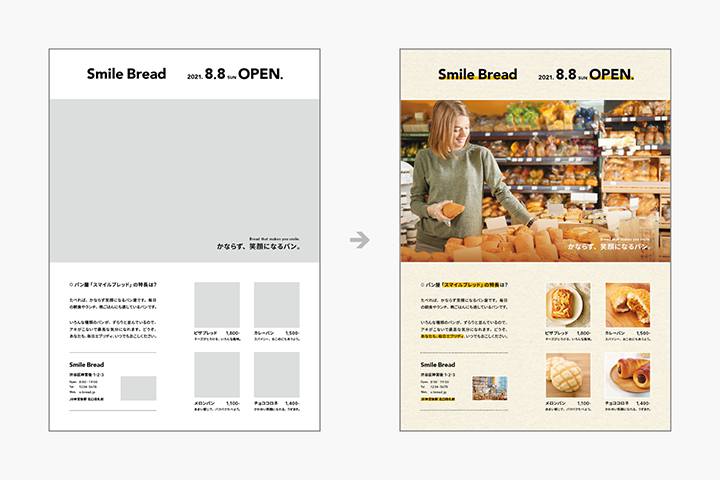
後半_02. 画像の「トリミング調整」
この“手順のポイント”は、下記2点です。
- 写真の「より見せたい部分」を意識して、「位置・サイズ」を調整する。
- 調整したら、すぐに「原寸プリント」で確認する。
◎ 画像の「トリミング調整」、「イラレの操作動画」はコチラをご覧ください。
後半_03. 「地色」の検証・決定
この“手順のポイント”は、下記2点です。
- 「意図した印象・写真」にあう、“地色”を検証して、“世界観”を高める。
- “候補の地色”を反映したら、すぐに「原寸プリント」で確認する。
◎ 「地色」の検証・決定、「イラレの操作動画」はコチラをご覧ください。
後半_04. 「文字色」の検証・決定
この“手順のポイント”は、下記2点です。
- 「意図した印象・写真・地色」と相性よく、「視認性」も考えた、“文字色”を検証する。
- “候補の文字色”を反映したら、すぐに「原寸プリント」で確認する。
◎ 「文字色」の検証・決定、「イラレの操作動画」はコチラをご覧ください。
後半_05. 「強調」の検証・決定
この“手順のポイント”は、下記2点です。
- 具体的な「強調方法」は、「既存デザイン」をみてリサーチする。
- 「デザインの目的」から、「より強調すべき」情報を考え、反映する。
◎ 「強調」の検証・決定、「イラレの操作動画」はコチラをご覧ください。
後半_06. 「装飾」の検証・決定
この“手順のポイント”は、下記2点です。
- 具体的な「改善・装飾方法」は、「既存デザイン」をみてリサーチする。
- “印象向上・目的達成”にむけ、「機能・印象」を高めるため、「細かな改善」をする。
◎ 「装飾」の検証・決定、「イラレの操作動画」はコチラをご覧ください。
後半_07. 「入稿データ」の作成・保存
この“手順のポイント”は、下記6点です。
- 入稿01. 「裁ち落とし(トンボ)」まで、「塗り足し」を足す
- 入稿02. レイヤーを「統合」する
- 入稿03. ガイドラインを「削除」する
- 入稿04. 文字を「アウトライン化」する
- 入稿05. 使用画像を「パッケージ化」する
- 入稿06. 入稿データフォルダの「圧縮」する
◎ 「入稿データ」の作成・保存、「イラレの操作動画」はコチラをご覧ください。
Illustratorでチラシデザイン、まとめ
Illustratorでチラシデザイン、「プロの作り方・すべての手順」のまとめです。
イラストレーターを“使う前”
イラストレーターを“使う前”に、“つくるデザイン”の「概要・サイズ・目的・印象・ラフ描き・素材収集」の「6項目」の書き出し・準備できているか、必ず確認しましょう。
前半の手順:まとめ
「前半の手順」のまとめです。「レイアウト・フォント」の骨格をつくる手順です。
- 「アートボード」は“1回り大きめ”に設定、比較検証用に「複数作成」する。
- 「レイヤー」をしっかり分けて、「X軸・Y軸」の設定をする。
- 「ラフ画像」は“半透明に配置”して、「ざっくりと要素」を配置する。
- 「モノクロ」でレイアウトのバランスを取り、「与えたい印象」からフォントを選ぶ。
- 「よりよい余白」は、「ガイドライン」をつくって整える。
- 「プロのデザイン」をリサーチし、「サイズ感・マージン感」を自分のデザインに反映する。
- 「配置する位置・サイズのミリ数」は、「整数を基準」にして整える。
- 「優先すべき情報」が、「パッと見た時に、瞬間で伝わるか」確認する。
後半の手順:まとめ
「後半の手順」のまとめです。「各要素の調整・配色・装飾」を整える手順です。
- 「ざっくりと、使用画像」を配置し、“過不足”がないか確認する。
- 「写真の見せたい部分」を意識して、ダイレクト選択ツールを使い、「トリミング調整」をする。
- 「意図した印象」から「地色」を検証、“世界観”を高める。
- 「印象・地色」との相性、「視認性」を考えた、「文字色」を検証する。
- 「強調部分」は「プロの既存デザイン」を参考にして、反映する。
- 「装飾」は「印象向上・目的達成」にむかい反映して、「全体の細かな改善」をする。
- 「入稿作業」は、塗り足しをつくり、ガイドラインを消し、文字をアウトライン化。
- 「入稿送付」は、使用画像をパッケージ化して、「圧縮データ」を印刷会社に送る。
よりよい“Illustratorでのチラシデザイン”ができるよう、この記事が参考になると幸いです。
デザインのコツがわかる、SNS・YouTube
この記事が気に入ったら、ぜひ、「本ブログのお気に入り登録・記事のシェア拡散」をお願いします。
そして、“デザインのコツ”がわかる、私の「ツイッターフォロー・インスタフォロー・YouTube登録」をしてくれると嬉しいです!
また、興味がある方は、“デザイン力のつけ方”がわかる、著書の勉強本か入門書をご購読いただけると幸いです。
いずれも、今後のブログ執筆や記事公開を続けるための、とても“大きな励み”になります!
最後までお読みいただき、本当にありがとうございました。
▲ 「“イラレ上”での作り方・操作方法」を見たい方は、この動画をご覧ください◎