
この記事で、習得できること
この記事を読むと、デザイン仕事・いいデザイン作りの「ラフ描き・アイデア出し」を行う、「コツ・方法」を習得できます。
▲ この動画を見ると、より深く、「いいデザインづくり、アイデア出しのコツ」を習得できます◎
いいデザインをつくる、手順のおさらい

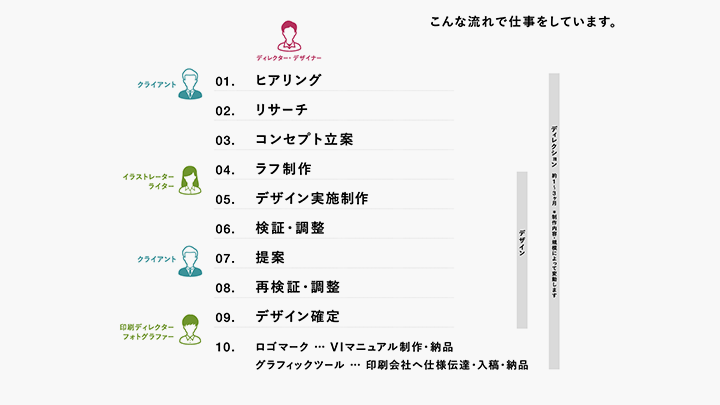
まず、私、アトオシが、“プロのデザイナー”として、「グラフィックデザイン仕事で、実際に行っている手順」を紹介します。
- ◎ 全体の手順
- 01. ヒアリング
- 02. リサーチ
- 03. コンセプト立案
- 04. ラフ描き
- 05. デザイン実施制作
- 06. 検証・調整
- 07. プレゼン提案
- 08. 再検証・調整
- 09. デザイン確定
- 10. 入稿・納品
…この記事では、「04. ラフ描き・アイデア出し」にて、具体的に何を行うべきか、教えます。
なぜ、ラフを描くか? ラフ描きの目的
そもそも、「デザインのラフ描き」の「目的」はなんでしょうか。
これは、前工程の「リサーチ内容・コンセプト立案」をもとに、意図した「コンセプト・印象の具現化」を行うこと。
そして、「視覚的に検証」を行い、「最適な方向性(構成・表現・形状)」を判断することです。
また、「脳みそ」は、“思い出すこと”と“考えること”の同時進行がむずかしいとされています。
ですので、Illustrator等でのデザイン実施の際、「よりよい表現を考えること」に徹するため、「“方向性を思い出す”必要がないように、ラフを描いておく」、という意味もあります。
どこまで、正確にラフを描くべきか?
例えば、デザインの「方向性のざっくりとした視覚検証、かつ、アイデア数を優先」する場合、「あえて荒く描く」こともあります。
また、別の例で、「新規撮影を行う、写真ディレクション用のラフ」は、「しっかり正確に描く」必要があります。
ですので、「つくる内容・状況」によって、「どこまでラフを正確に描く」か、“よりよく判断する”のがベストです。
ラフ描き、「チラシデザイン」の場合
ラフの効果、「レイアウト・方向性」確認

まず、デザイン表現の中。目的に合った「いいレイアウト」をする考え方は、「骨→肉→服」の順番です。例えば、チラシデザインの場合。
◎ チラシデザイン、「いいレイアウト」の考え方
- 01. 骨:要素のざっくり配置、サイズ・余白の調整
- 02. 肉:フォントの選抜、サイズ・文字間の調整、写真の反映・トリミング
- 03. 服:配色の反映、装飾の反映、全体の微調整
…このように、「骨格をしっかりと形成した上で、肉体をつくり、最後に服を着せる」。すると、“目的達成”につながるデザインになります。
それを踏まえ、「レイアウト・方向性」確認を意図した“ラフ描き”は、上記「骨」の「全体の構成・余白感」「各要素の位置・サイズ感」が目的に合っているか。これを探り、“比較・判断”をする工程です。
この“ラフの描き込みレベル”は、「A:サムネイル的」〜「B:やや説明的」な内容があります。
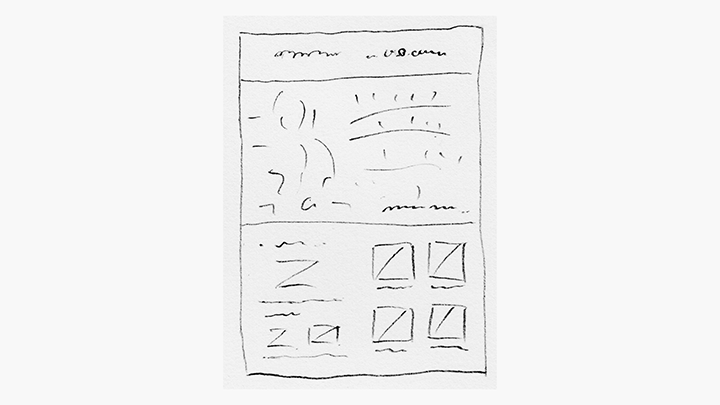
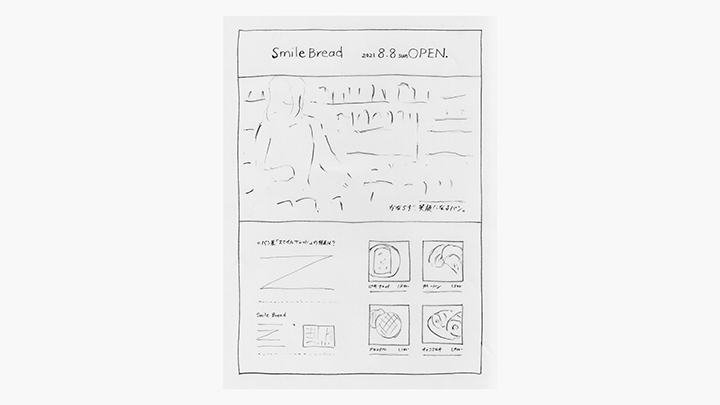
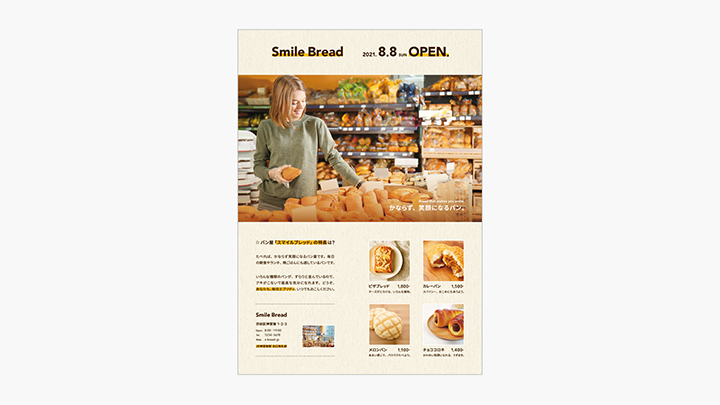
下図は、パン屋のオープン告知、“チラシのラフ描き”例です。

「A:サムネイル的」なラフ

「B:やや説明的」なラフ

(参考:ラフの“完成イメージ”)
“複数のラフ描き”によって、“レイアウト・方向性”のよりよい判断を行う場合は、「案数を出すことを優先」します。
ですので、「A:サムネイル的」なラフほどの描き込みレベルでも問題ないでしょう。
また、“商品の新規撮影”や“新規イラスト制作”が必要な場合は、より「具体的なイメージ共有・擦り合わせ」が必要になります。
そのため、「B:やや説明的」なラフか、それ以上の“精密さ”が必要になります。
状況に応じて、「案数優先 / 精密さ優先」を判断して、ラフを描きましょう。
(*参考記事:「Illustratorでチラシデザイン。プロの作り方。」)
アイデア出し、「認知・印象・独自性」のバランス
アイデア出し、“複数案のラフ描き”を行う時に使える、「描き分けのコツ」を教えます。
それは、「認知・印象・独自性」の強さ、パワーバランスによって、描き分ける方法です。
- 認知:伝えるべき文字情報(“日付”や“商品名”など)
- 印象:与えたい感情(“親しみ”、“かわいい”など)
- 独自性:そのブランドだからこそ、表現できること(“ハワイアン”な雰囲気など)
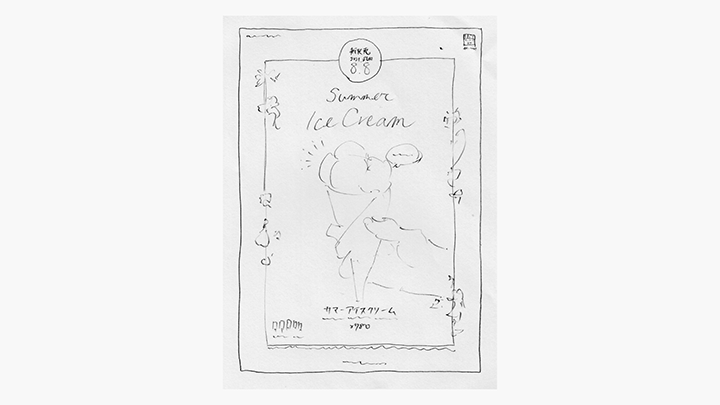
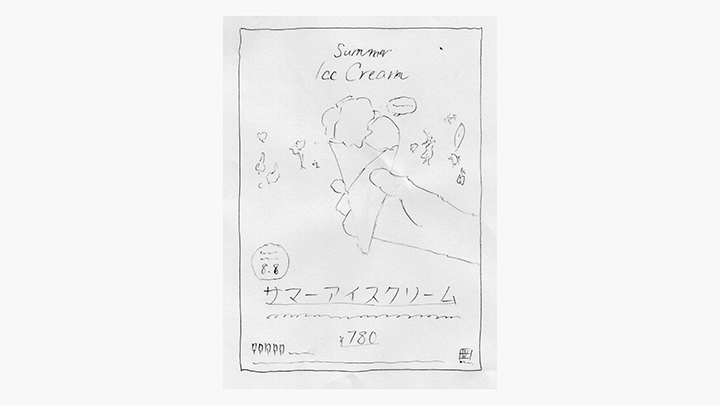
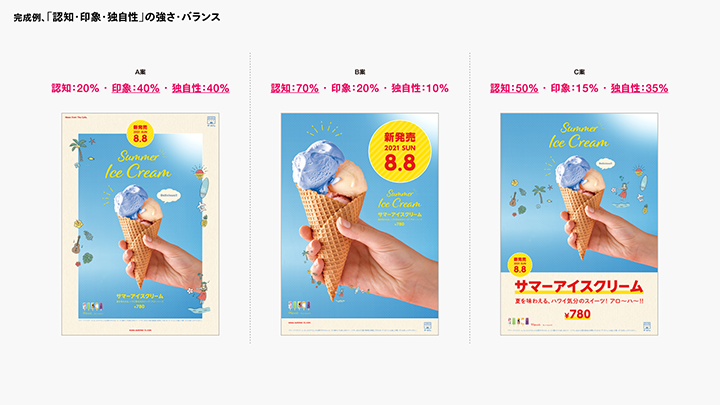
下図は、アイス屋の新商品告知、“チラシのラフ描き”例です。

・A案のラフ:「認知:20% / 印象:40% / 独自性:40%」
・“ハワイアン”な独自性と、“親しみある”印象を優先した案

・B案のラフ:「認知:70% / 印象:20% / 独自性:10%」
・“発売日のテキスト”と“商品写真”を大きくして、認知を優先した案

・C案のラフ:「認知:50% / 印象:15% / 独自性:35%」
・“商品名”をしっかり見せながら、“ハワイアン”な雰囲気も感じさせる案

(参考:A案・B案・C案の“完成イメージ”)
…このように、「認知・印象・独自性」の各バランスを高くしたり、低くすることによって、「全体の構成・余白感」「各要素の位置・サイズ感」を描き分けることができます。
ラフや方向性、考え方の参考として、役立ちそうな場合は、ぜひ、意識してみてください!
(*参考記事:「いいグラフィックデザインの機能、機能。」)
ラフ描き、「ロゴデザイン」の場合
ロゴのラフ、パターン・描き分けのコツ

次に、いいロゴデザインのラフ、“パターン・描き分けのコツ”を教えます。
例として、「火をモチーフ」にした、ロゴデザインを考えているとします。
◎ 「コンセプト」視点、ロゴのラフ
- 具象:例. “リアル”な炎のイラスト
- 抽象:例. シンプルな円形(“理念・考えかた”としての火)
◎ 「印象」視点、ロゴのラフ
- 強め:例. 線が太く、線の強弱を激しい
- 弱め:例. 線が補足、線の強弱を抑える
…この「コンセプト視点:具象寄り〜抽象寄り」×「印象視点:強め×弱め」の組み合わせ別、掛け合わせ別を行うことで、“振り幅ある”ロゴのラフを描くことができます。
ロゴのアイデア出し、かけ算の例
次に、ロゴデザインのアイデア出し、いいラフ描きの“かけ算”例を教えます。
それは、「コンセプト視点」×「印象視点」の“かけ算”にてラフ描きを行う方法です。
下図は、コンセプト「本とぬくもりの家」のカフェ、“ロゴデザインのラフ描き”例です。

- a_「家」モチーフ:例. 「家(具象・強め)」×「イニシャル“t”(具象・強め)」のかけ算
- b_「イニシャル」モチーフ:例. 「イニシャル“t”(具象・弱め)」×「家(抽象・弱め)」のかけ算
- c_「集い」モチーフ:例. 「集い(抽象・弱め)」×「本(抽象・弱め)」のかけ算
- d_「本」モチーフ:例. 「本(具象・強め)」×「カフェ(具象・弱め)」のかけ算
下図は、上記の“描き分けラフ”を、「Illustratorにて、形に起こした」内容です。

…このように、「コンセプト視点」×「印象視点」の“かけ算”で、ラフを描き分け、形に起こすことで、「振り幅ある提案」ができるのです!
(*参考記事:「Illustratorでロゴデザイン。プロの作り方。」)
ラフ描き・アイデア出し、効果のまとめ
まとめます。
デザインづくりの時、“ラフ描きを行う”ことで、以下4点の効果があります。
- コンセプトを軸として、「いろんな角度の方向性・アイデア」を比較できる
- 「認知・印象・独自性」のパワーバランスを比較できる
- 「方向性・レイアウト構成」に問題がないか確認できる
- Illustratorでの制作時、「よりよい表現や構成の制作」に集中できる
制作内容によって、“ベストなラフ内容”も変わります。
“ラフ描き”を行うことが目的ではなく、「何のために、ラフを描くのか?」。
この本質を意識しながら、よりよい“ラフ描き・アイデア出し”を行いましょう!
デザインのコツがわかる、SNS・YouTube
この記事が気に入ったら、ぜひ、「本ブログのお気に入り登録・記事のシェア拡散」をお願いします。
そして、“デザインのコツ”がわかる、私の「ツイッターフォロー・インスタフォロー・YouTube登録」をしてくれると嬉しいです!
また、興味がある方は、より詳しい“デザイン力のつけ方”がわかる、著書の入門書か勉強本をご購読いただけると幸いです。
いずれも、今後のブログ執筆や記事公開を続けるための、とても“大きな励み”になります!
最後までお読みいただき、本当にありがとうございました。
▲ この動画を見ると、より深く、「いいデザインづくり、アイデア出しのコツ」を習得できます◎