

この記事で、習得できること
Twitterのロゴデザインが、「X エックス」に変わりました。イーロン・マスク氏の判断にて。
はたして、新ロゴ「X」は、“いいデザイン”なのでしょうか? プロのデザイナー視点で、理由とあわせ答えます。
この記事を読むと、「“いいデザイン”の意味」、「“いいデザイン判断”ができるコツ」を習得できます。
▲ この動画を見ると、より深く、「“いいデザイン”の本当の意味」、「“いいデザイン判断”ができるコツ」を習得できます◎
ツイッターの新ロゴ「X」、 本件の整理

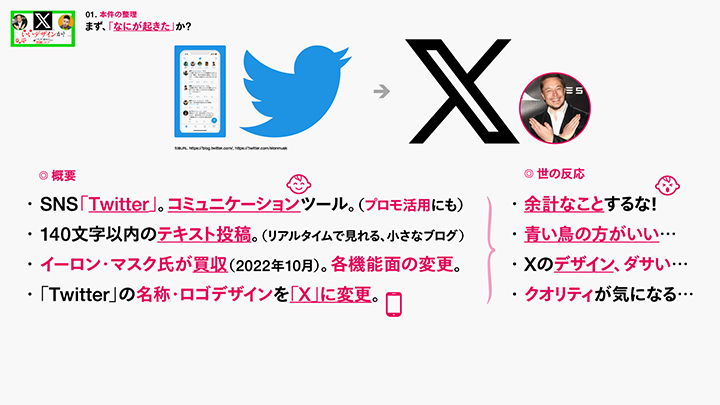
まず、なにが起きたか
まず、SNS「ツイッター」が、「X」に変更になった流れを伝えます。
◎ 概要
- SNS「Twitter」は、コミュニケーションツール(プロモ活用にも)
- 140文字以内のテキスト投稿(リアルタイムで見れる、小さなブログ)
- イーロン・マスク氏が買収(2022年10月)、各機能面の変更
- 「Twitter」の名称・ロゴデザインを「X」に変更
つぎに、“この流れ”に対する、世の反応を伝えます。
◎ 世の反応
- ツイッターのデザインが好きだから、“余計なこと”をするな!
- ツイッターのデザイン、“青い鳥”の方がよかった…
- Xのデザイン、あまりカッコよくない、ダサい…
- Xのデザイン、クオリティが気になる…
…というように、「ツイッター」から「X」にデザイン変更した流れは、“世の反応”をみると、“歓迎されていない”ように感じます。
つまり、「X」は「“いいデザイン”ではない」ということなのでしょうか?
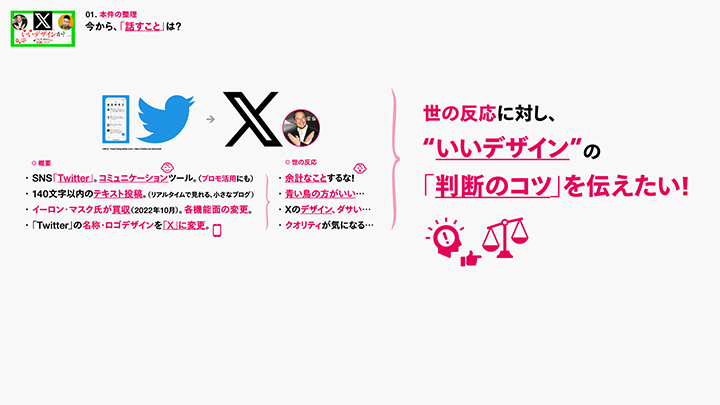
今から、伝えること

この“世の反応”に対し、私、アトオシは、“いいデザイン”の「判断のコツ」を伝えたい! という想いを強く持ちました。
「ツイッター」と「X」、どちらがいいデザインか? を考える前に、「“本当の意味”での“いいデザイン”とは何か?」を知る必要があります。
ですので、まずは、「いいデザインの意味・本質」を、しっかりと伝えます。
(*“いいデザインを作るコツ”を詳しく知りたい人は、コチラの記事をお読みください)
そもそも、「いいデザイン」とは
いいデザイン、意味・本質

それでは早速、“いいデザイン”とは何か? を伝えます。
よくある、“間違った認識”として、「いいデザイン = “見た目が好み”の表現 / “キレイ・カッコイイ”表現」があります。(私の中では、“ノットイコール”です)
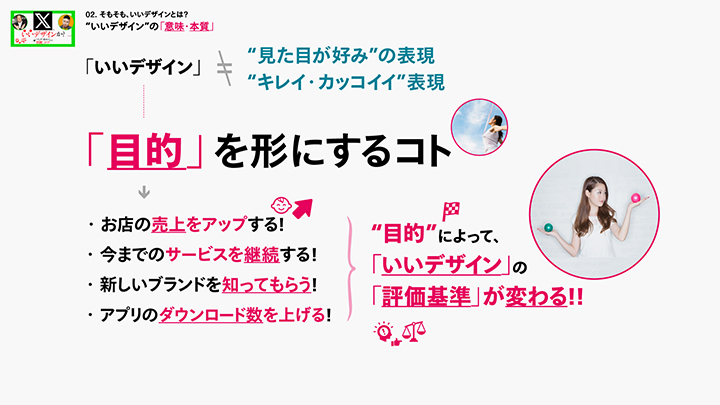
率直に、「いいデザイン」とは、「目的」 を形にするコトです。
ここでいう、「目的」例は、
- お店の“売上をアップ”する!
- 今までの“サービスを継続”する!
- 新しいブランドを“知ってもらう”!
- アプリの“ダウンロード数を上げる”!
…などです。
この「目的」を形にするため、最適なロゴデザインをつくる、または、ロゴデザインを変える…という“よりよいデザイン”の判断が求められるのです。

つまり、“目的”によって、「いいデザイン」の「評価基準」が変わるのです。
この「評価基準」。“いいデザイン判断”をする上で、非常に重要なキーワードです。
ぜひ、おぼえていただけると嬉しいです!
いいデザイン判断、コツ・手順
判断シーン01. 必ず聞くこと

さて、突然ですが、あなたに質問です。
上図の左にあるロゴ2点、「どちらが、“いいデザイン”ですか?」
…正解は、「この質問だけだと、“判断”できない」です。
その上で、“いいデザイン判断”をする時に、必ず聞くべきこと!
「(今回の)“いいデザイン”の「評価基準」は、何ですか?」
…です。

◎ 「評価基準」の回答例.
- 基準例ア:「富裕層むけ、洗練&クール」優先
- 基準例イ:「ファミリー層むけ、親しみ感」優先
…などがあります。
つまり、
・「富裕層むけ、洗練&クール」が「判断基準」であれば、“いいデザイン”は、「デザインA」
・「ファミリー層むけ、親しみ感」が「判断基準」であれば、“いいデザイン”は、「デザインB」
…ということです。
つまりつまり、「判断基準」によって、「いいデザイン」の答えが変わってくる、ということです!
判断シーン02. 必ずやること

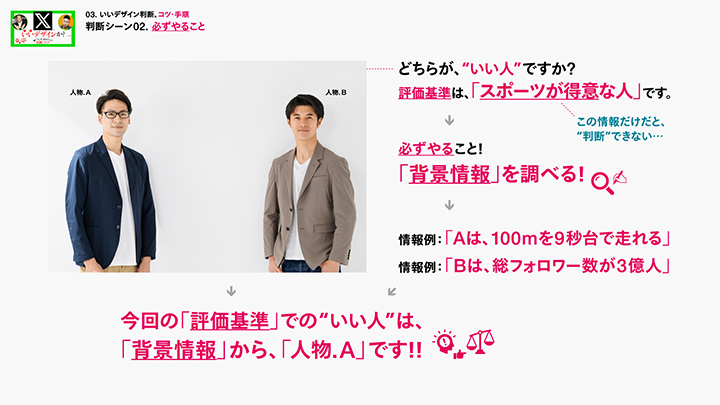
さて、もう1つ質問です。
上写真の2人、「どちらが、“いい人”ですか? 評価基準は、“スポーツが得意な人”です」
…正解は、「この情報だけだと、“判断”できない」です。
「評価基準」がわかっても、“情報が少ない”と、デザインの“いい判断”ができません。
その上で、必ずやるべきことは、「“背景情報”を調べる」です。

◎ 「背景情報」のリサーチ例.
- 情報例:「“人物A”は、100mを9秒台で走れる」
- 情報例:「“人物B”は、総フォロワー数が3億人」
…などがあります。
このように、「評価基準」を知り、「背景情報」を調べることで、
今回の「評価基準 = スポーツが得意な人」での“いい人”は、「背景情報」から、「人物A」です!
…という、“正しいデザイン判断”ができるのです。
判断のコツ・手順

この章をまとめます。
◎ “いいデザイン”の「判断のコツ・手順」は、
- 「目的・評価基準」を確認して、
- 「背景情報」を調べてから、
- “いいデザイン”を判断する!
つまり、“いいデザイン”は、“見た目・好み”だけでは、判断できない。
…ということを、ぜひ、おぼえてもらえると嬉しいです!
Xは、いいデザインか
判断の前に、必ずやること
さて、この記事の“本題”。
「ツイッター」と「X」、どちらが“いいデザイン”か?
…これを、考えてみましょう。
まずは、「ツイッターのロゴデザイン」と「Xのロゴデザイン」の「背景情報」を調べます。
本ケースにて必要な「背景情報」は、「なぜ、このデザインになったか? = デザイン意図」です。
ロゴデザイン、意図の整理

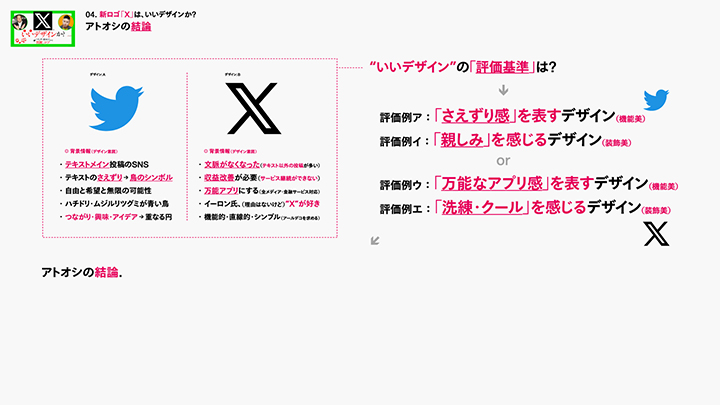
◎ 「ツイッター」のロゴデザイン、デザイン意図(背景情報)
- テキストメイン投稿のSNS
- テキストのさえずり → 鳥のシンボル
- 自由と希望と無限の可能性
- ハチドリ・ムジルリツグミが青い鳥
- つながり・興味・アイデア → 重なる円
◎ 「X エックス」のロゴデザイン、デザイン意図(背景情報)
- まず、“さえずり=ツイート”の文脈がなくなった(テキスト以外の投稿が多い)
- 早急に、“収益改善”が必要(2年連続の赤字・サービス継続ができない)
- だから、“万能アプリ”にする(全メディア・金融サービス対応)
- イーロン・マスク氏、“X”が好き(本人の過去ツイートから)
- 機能的・直線的・シンプル(アールデコを求める)
…いかがでしょう。
ツイッター・Xのロゴ、それぞれ、「なぜ、このデザインになったか? = デザイン意図」が見えてきましたね。
その上で、どちらが“いいデザイン”か? を考えてみましょう。
本ケース、評価基準

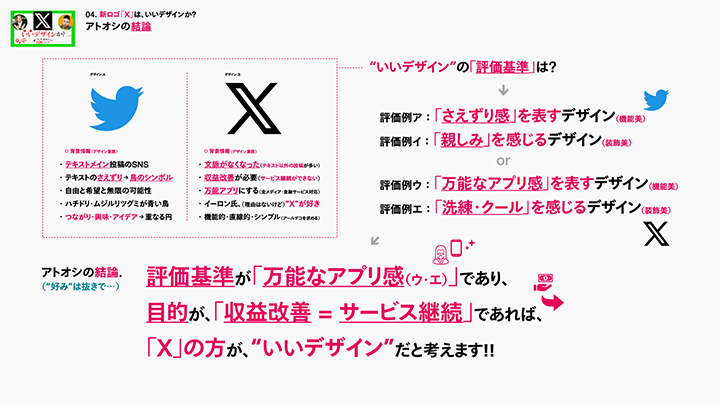
結論にあたり、本ケースでの“いいデザイン”の「評価基準」を考えてみましょう。
- 評価例ア : 「さえずり感」を表すデザイン(機能美)
- 評価例イ : 「親しみ」を感じるデザイン(装飾美)
- 評価例ウ : 「万能なアプリ感」を表すデザイン(機能美)
- 評価例エ : 「洗練・クール」を感じるデザイン(装飾美)
…“長期的な視点”もみすえ、最適な「評価基準」は、どれだと思いますか?
そうです。
ツイッター自体の「サービス継続」をするには、「収益改善 = 万能アプリ化」をする必要があり、本ケースでの最適な「評価基準」は「ウ・エ」なのです。
(* 世の中が“1番困る”のは、“名称・ロゴが変わる”ことよりも、「サービス自体が使えなくなる」ことだと考えています)
つまり、アトオシの“結論”は…
アトオシの結論

◎ アトオシの結論(“好み”は抜きで…)
- 評価基準が「万能なアプリ感(ウ・エ)」であり、
- 目的が、「収益改善 = サービス継続」であれば、
- 「X」の方が、“いいデザイン”だと考えます!!
…です。
(ちなみに、“優先すべき評価基準”が「さえずり感・親しみ(ア・イ)」であれば、「ツイッター(青い鳥)」の方が、“いいデザイン”だと考えます)
いいデザイン判断、訓練方法
意図・仮説を、言語化する

最後の章では、いいデザイン判断の「訓練方法」を教えます。
まず、「世の中にあるデザイン(*プロのデザイナーがつくったもの、または、事業成功しているもの)」に注目してください。
そして、下記2点を「言語化」してください。
- 言語化A:このデザインの「機能美・装飾美」は何かな?
- 言語化B:「なんで、このデザイン」になったのかな?

◎ 「言語化A」の回答例.
- このデザインの「機能美・装飾美」は何かな?
- 機能美 : 入りやすい!
- 装飾美 : 親しみやすい!
◎ 「言語化B」の回答例.
- 「なんで、このデザイン」になったのかな?
- 「入りやすさを優先」して、
- 「回転率を上げる」ため!
…この訓練をすると、“見た目の好み”ではない、「本質」をつかんだ、“いいデザイン判断”を「考える力」がつきます。
デザイン比較、良さの言語化

また、「デザイン比較・良さの言語化」も、“いいデザイン判断”の訓練になります。
例として、映画の告知ポスター「海外デザイン(左)と日本デザイン(右)」を比較してみましょう。
◎ デザイン比較・良さ、言語化例.
- 「海外デザイン」の良さ:余白が多めで、“洗練・品の良さ”を感じる → 「印象優先」だ!
- 「日本デザイン」の良さ:興味を引く情報が伝わり、“観客動員数”につながる → 「機能優先」だ!
…ここでいう、「洗練・品 = 印象優先」「観客動員数 = 機能優先」が、それぞれのデザインの「評価基準」になるわけですね。
1番、アトオシが伝えたいこと

最後に、この記事で、私が伝えたいことをまとめます。
それは、
世のデザイン(人・店・会社…)の「いいとこ」を「言語化」しよう!
…です。
「いいとこ」を言語化すると、こんな「いいこと」があります。
- “本質”を見抜く力がつく
- “相手の気持ち”を想いやれる
- “ディレクション視野”が拡がる
- “デザイン表現”のストックになる
…その結果、「“目的達成”できる、デザイナーになれる」のです。
(*“デザイナーに必要な力”を詳しく知りたい人は、コチラの記事をお読みください)
あなたが、日々の“いいデザイン判断”ができる訓練をとおし、“よりよいデザイン力”を習得できること。心より願っています。
これからも、いっしょに進んでいきましょう!
デザインのコツがわかる、SNS・YouTube
この記事が気に入ったら、ぜひ、「本ブログのお気に入り登録・記事のシェア拡散」をお願いします。
そして、“デザインのコツ”がわかる、私の「ツイッターフォロー・インスタフォロー・YouTube登録」をしてくれると嬉しいです!
また、興味がある方は、より詳しい“デザイン力のつけ方”がわかる、著書の入門書か勉強本をご購読いただけると幸いです。
いずれも、今後のブログ執筆や記事公開を続けるための、とても“大きな励み”になります!
最後までお読みいただき、本当にありがとうございました。
▲ この動画を見ると、より深く、「“いいデザイン”の本当の意味」、「“いいデザイン判断”ができるコツ」を習得できます◎
(この記事の参考・引用URL)